Card Widget
The Card Widget provides embeddable html that shows Payment Card Industry Data Security Standard (PCI DSS) data in end user applications.
Overview
The card widget allows you to embed a widget using a URL hosted by Nium. The widget enables you to securely embed and display sensitive card data in your mobile application or web page. To support this feature, a new API has been introduced called Get Card Details Widget API. Customers who don't follow the Payment Card Industry Data Security Standard (PCI DSS) need to integrate with this API to get the PCI DSS card details. This API is secured by JWT token authentication which is encrypted by AES RSA encryption algorithm.
Summary
- This widget can be used by invoking Show Card Details API by passing the Customer Hash Id, Client Hash Id, Wallet Hash Id and Card Hash Id
- Nium will respond with a widget URL, along with a JWT token
- The URL plus token should only be valid for 90 seconds and then expire
- For security purposes, the URL should only be applicable and available for a single-user.
- The widget will be shown on a URL hosted by Nium
- The card details are written dynamically on the image, are not editable nor can be copied.
- The widget URL is secured and NIUM wraps the data in a JWT token which is encrypted by AES RSA encryption algorithm
- For each plastic ID only one artwork is applicable for the widget display
Steps to integrate a card widget:
1. Get a card widget URL.
The Get Card Details Widget API lets you get a card widget URL.
IMPORTANT
The widget URL along with the token are only valid for 10 minutes before expiry.
{
"widgetURL":"https://ipppreprod.partners.instarem.com/preprod/cards/widget/cardDetails?token=eyJhbGciOiJIUzI1NiJ9$eyJlbmNyeXB0ZWRQYXlsb2FkIjoic2JQRmk2UDk5Q3FraS8vRERianFaWCtub3pnNUZsaUs3NTZJQ3MzMnlMRld2S1lkTFhSZTF1dVJHMnBuWVMrd1NIM3VUTmR3RmNTaDdxRTlzS21LRG5HQkpUWmFBQVpud1gwNVN3b1VNakFGeXNMUjkvQ0h6blN0NCtuUVJzbVJJem5qZTJOaDVkTmFGRzZqeEVlVEtFbmRkTDRpeWI3MU1NZC9lRGt6cGlFRm9vNVN5SGZxdjgyQ2hQQm52UEtqVkhKOHB6cWViNTM1WHMwY1dJRGxsbDZPRWNwODBkNkNBbVV1Q3cwTit3Vzl6RWdORnA1Wm1ad0dXWDVhelNGTlVDaEhDRnhFS1Z2bWxWb09hL3dhc3c1YnNXcjg3OThYYzVuTmNXUEZOdzhReEpoYXdqNTNDa3pSc0l0MjROVWpxeENmMkJpdmtES2pnY0VFaWM4MGZ4ZGtlTjFJRUV5Q3J4ci90SGpadE5FQ3VSamVSdGF4bnl6RG9ESzZIU2lKb093THVxMHZsWUVYaWpUTEV4R25uQkM1MTNWRW5GaHZXcGdKZ05FVjJ1YkZjU01oc3NSc2U2WWtESG9iZHc9PSIsImVuY3J5cHRlZEFlc1NhbHRSc2EiOiJvRFNYZmdYQnozQjNhT3JtcHlhUnV0dFhyVUcyZnZzR2dTaS9YbHlkaU9wUkF0LzRPWmxqYWV5d2VmOGxvb0VLZDMyckg2YnNGZkxRbmswOUxIdnhnOHRJSUJZRGRLR1R2WG5oNEN3TVJtblRaUVY2d3gveFNFaFY5cVFzVlZSU2pMbm50clVzYks4b0JhK0prSEdvcFQxVzdxbUg1aFFXbFYwREJpZlFJLzE5OXR4VlpjMGVZU0h3UG5UZG9XT2x0cEpQaTB3aTNhb25qcDdlUTMvaGhBcjJRZ0QrOU54ZjcwbzEvSGdNYUtnZFFZZ3Q4NjcybUtwWEg2Z3FMRkhXcDQwcWhWQjlrV0NGQVV3NXp4NFdheHUwbHdWRlIwTkdGYVpNSEtjdWxEUnJTSWNuL1VLU2tpdHhPZHlPQUMxQjdtOWQ4NGNUSWV2c2g3R0doT2JYRkpWUEtRclc2TElONnhFM0lrOVdJc3JuVGRLYjhEREJ5K0d3eThFYmhUdnRBbjZmR0s3UU1MMlVSNnJBQjhlTWNqUTdKM3N2MXdCRmE2Q0NFaXR2ZTJWclRnZlZkL2tmR3JuQ0oxTzZsODMzK2dKdTNhQ2ZZNGxVZ1NoMmUxVCtBYktidXF0b2ZBaHhab3pBQW5meXBzOHNjZkVaZDY1QWxaWkxFeU1sM3I0aUFWSHZIMU1uMVI3R1NQS2dpYUtqU1lvNkRDc3hQK0ZOOVFldjhVZytkVEg0MTd2NW9qclZzTlNLcWJYc210dTA4MStDbitQSWRXT0VOdzI4aU5TN0ZSN3dVbEdhZzdkRHZacS9IdmdOcW9qMk1pWDBFcHZMY2d3Z1BEbC9PSlRzSUgra2s4WkI5bjhWLzYzT1RuWkZYZCtuUStEYmpzZThuWjZsRWRkMGpFND0iLCJleHAiOjE3MDE4NDUyMDgsImVuY3J5cHRlZEFlc0tleVJzYSI6ImQ0WVcxUDB6OUUrRkZ6QTdhNDZqOHhzalBUeHBKZWxzVFJJbUcvLzVwU0VveGI1YlQ2cHk2ZEN4ZFpWRG44bTgwaGdyWnJlanovNlVOdUxEZWpvWFpuYTFVOGhHaUZLd01RWEFpcFYwcE9mT1VMUU0xWHh3QlpXVEdiem4xM3NPeXdITUcyQVpIUHlxZEpsWFpsZFF4MFFwY29jOExwSEl6c0JUdHZCcGwrUVFteDBwTDFDSVgvSVFXVHlRWjVKNlk1VGhYUzdQd29kK1h1ZUFjUTMvSGxTUnZFRTFBOTBYazZSMktYcE1rVzJmZHNUOS9VSW9HK01oa0ovc1pLaFhwZ3lYeUlNb1VqZ01FZWhDUDlER0kybjRBS1Zjejg0LzgvSWQ0S2pha3lOaWw5WGhmYWg0U0Y5RHp1cGdSaWUxNUV4MVhVeHJhQUF4SERyekFJYk9wODcyd1FHc0plRnI3QVd3NisydVd4Rm5HL0ZEOWozNGltcTkvWFFkWlZwYXgrWmlkdW9QTWpDbW9JSGRnSzJOeVZ2aHdtYWYyWk1MWVpLRHp1RUV3a0FsOFhvdyt4Yno0cExXTS9HdWdxeVRzZ3ZtZFRYdXBzT0dWK0orV0YwVmFGSUxLN0w0UktmaGRCLzZabDd1akNaWEZESFNpRGF0NGlBb3VldzNTUmJNQnVWNDdTQUxnR24wZ3hBOXpTeXozUk42ZEc3amorNnhvcHBNdVh5YXA2SUw2eG12bURPdHdHeHgvSjh5K0tXNE9YWHlFZlg0Mi94M256cHFRWUJaZlBKUzVCdUlVZUNnOUovN3NqMEFIaWtlRVlHL01jNGFvdVl1TVV1NEtvTGVGdVVQVHRoc2RuV1QrQmp5SVduZEhzSnB3UEkzVDA4c2VXL1N1cG51ZVdFPSIsImVuY3J5cHRlZEFlc0l2UnNhIjoiUW9RV1FTT3B5Z0xBK2V2WWNvK1hocGVFVW5iUmtJaGo1YWJJM0x1WXpTZkhhNU9SNWR4R0dUN2J3WXhhU0ltSU4vWkpaeEQ2cmZucy9rMHRmWkJGR1lXSU5ib0lwczdGUGxoSTZvWmNiSHFxWTFoOTJJcWxCa3lvUVRKd25wM3ZmWjRNZ3NIVDNsYUQ3bkV3aTNwNCtnWGs3UXJpU2R6cUZudHh0b00vN3BrRmlZckZDUXQzQUhJNHpzU3VsL251S2RXM0J5b0k4bmp2RXdBb1JxSHpYVlB3Sm03VkVoRXc0ZWpxR2lya1JycXU3NVhWZnlCUjJSb0ZVcXlsVzVoTERQNUFqYXRCYmtHY1BSRkdmTUM0bmM2cGtjUVZ2OXRlM3ZYZ1FOMHZ4Wi9FS1Vxb1RHdkRoR0xVdUFYWUh2eFRuNEdRdWpPQnNJZEM5QnVHUTA2RFNON2NtLzdUYXpTN2t3ZHJPK3pMdlExZkhuN3hGKzBGNG1jRk1TOVZkNnpIWGF1WXNBay9MRFJoNC9GNW1ZdzNtNlhveFQyZW50UWNORmcwMmZhT0g5aHcwZnVNU2pSSVA1YXowV2R2V0VYKzVFazNlbERzS0FrcVgreS9pSFkwVUZYTE52ejcyenAvemJ3cy9RWUVTV1BqOHhIbnVtc1JFcndabTlReUdMZnFhVXFiT0dBV2s1VERzVFdKZzdNV2JTWkVqazZWN09PQUZMeUtWN2pOTHZBTktnLytxYkc4dmlhZE9qckRNblNUN3R3NFlXMW8zRDh2bHYxbWppeTBqMCtSQy9JcXV0Nk9XWjROMHFKeHNLSEJjeTlISURKRzZtd2VpeGQzaVlSUGM5UkpYand5bm81aHM1TWRXMkg4M0ZISEpabGdveFhQT2dwR2QreDJHUGM9In0$pEqF4g6d_UlPE0tRFQAIVBsLDxwBgxn9_vLb4UaC2Z8"
}
2. Add your widget URL to the client’s page.
Use the retrieved card widget URL from Step 1 and use it as input for src=widgetUrl. You can use an HTML iFrame tag on your page to add your image details. You can set the height and width of the iFrame tag depending on your page view.
<iframe
src="<Use the response data from Step 1.>"
style="width: 550px; height: 300px;">
</iframe>
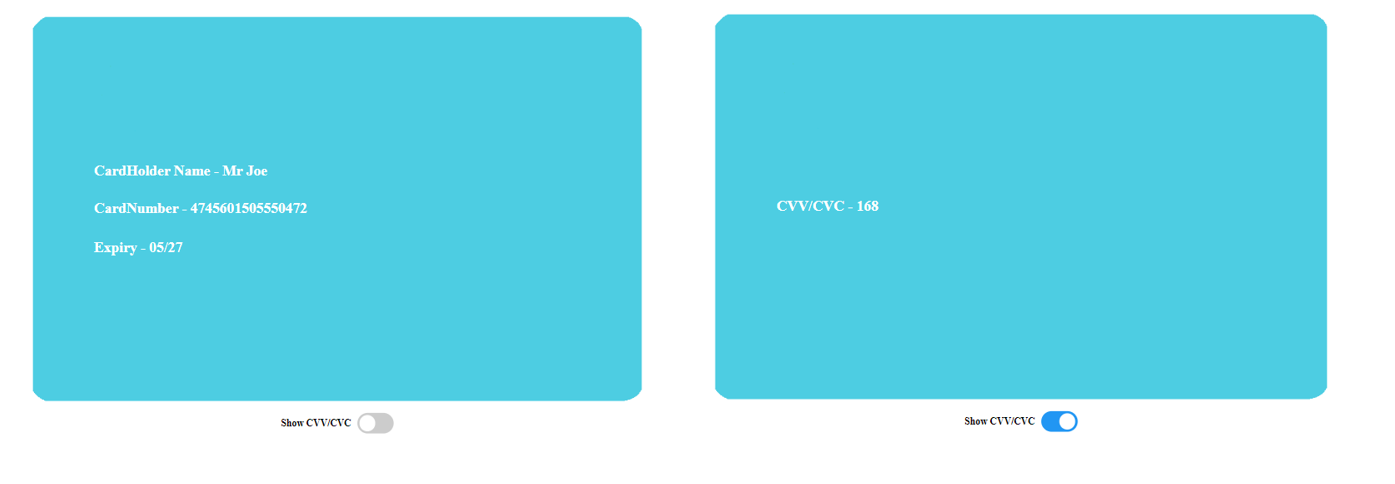
If you don't have Cascade Style Sheets set up in Step 1, then your default widget looks like the below image.

Default Display with no Artwork
3. Upload the background image
To provide your own artwork to display as background of this widget please contact your NIUM representative.
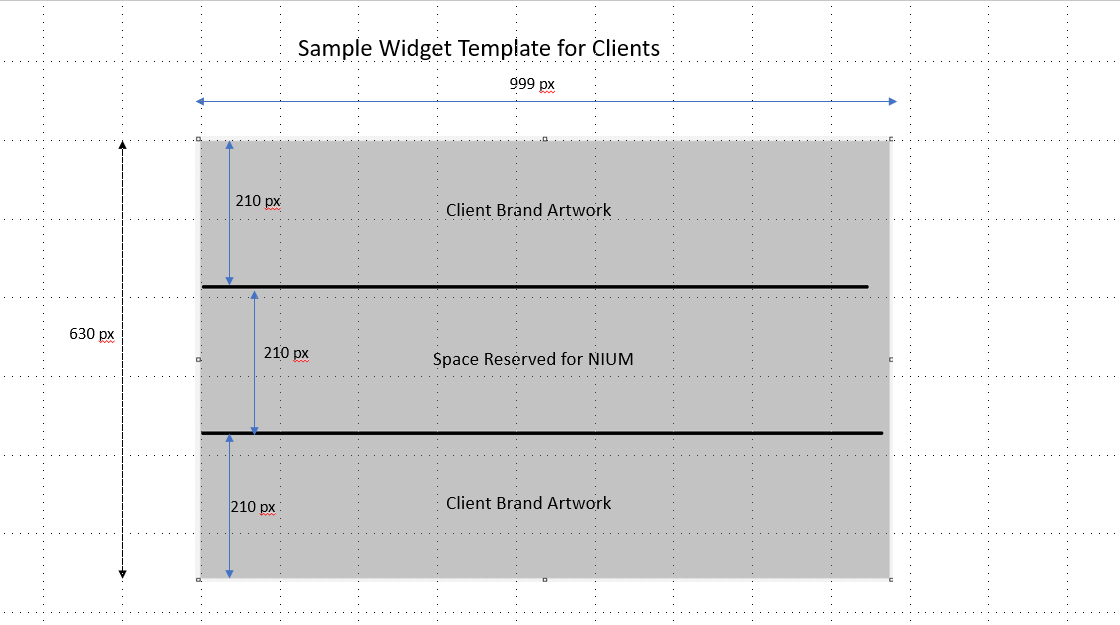
Specification for artwork template to be provided to NIUM
- Max file size should not be greater than 1 MB.
- The pixel size of the image should be 999px width and 630px height at 144dpi.
- Allowed image extensions are png, jpg and jpeg
- Font Color - Only White Color font supported
- You can use the top 210px and bottom 210px space to provide your custom design background images

Template for Artwork (Image Format only)
Sample widget display with Nium branding

Sample widget Display
Updated 5 months ago