Onboarding Forms
You can onboard corporate customers with Nium in two ways, depending on your needs and resources:
-
Custom API integration: Leverage Nium's Customer Account - Corporate APIs to create a fully customized onboarding journey. This is ideal for clients needing a highly tailored experience. For more information, see Corporate Customer Onboarding - Overview - Implementation.
-
Onboarding forms: Choose Nium’s pre-built onboarding forms for a faster, lower-effort setup, ideal for clients onboarding a smaller number of corporate customers with limited engineering resources.
Nium's onboarding forms allow you to customize specific elements of the customer onboarding experience, including:
- Brand name: Display your brand name at key touchpoints.
- Brand logo: Showcase your logo on the OTP (one-time password) email, welcome page, and drop-off page.
Note: Color and font customization is not available at this time.
Why use onboarding forms?
- Faster deployment: Nium’s pre-built forms streamline onboarding, significantly reducing the engineering effort required for custom API integrations.
- Optimized user experience: Nium’s onboarding forms are designed with regional nuances in mind, improving the customer experience.
- Comprehensive security and compliance: Built to comply with regional data privacy laws, Nium’s onboarding forms incorporate robust security features to meet the approval of various global compliance teams.
Key features
- Branding: Customize the form by adding your brand name and logo at key customer touchpoints, such as the welcome page, OTP email, and drop-off page.
- Secure URL expiration: The form’s URL automatically expires after 24 hours, enhancing security.
- Email-based OTP authentication: A one-time password (OTP) is emailed to applicants for identity verification.
- Data validation and pre-population: Business registration numbers are validated, and existing customer data is pre-populated using trusted vendors.
- Save draft feature: Users can save their progress and return later to complete the form.
- Review page: Corporate customers can review and correct any information included in the form before submission.
- Acceptance of terms: Includes built-in acceptance policies as well as terms and conditions.
- Inbuilt integrations: The form supports live-document OCR, Singpass authentication, and database-based E-KYC for verifying corporate customers’ applicants and stakeholders.
- Advanced security features: Includes session timeouts, rate limiting, data retention policies, data privacy measures, and encryption.
- Application tracking: Clients can track the progress of an onboarding form, including completed sections, submission errors, and approval status.
Upcoming features
- Integrated RFI process: Simplifies requests for information (RFI), removing the need for time-consuming email exchanges.
- Nium portal support: Nium portal enables clients to create applications and regenerate onboarding form URLs, eliminating the need for a custom API integration.
- Multi-factor authentication (MFA): Clients can enable MFA for added security, with the option to disable it if not required.
- Enhanced customization: Future updates will include options for color and font customizations.
Alternatively, you can build a fully custom onboarding flow using our Customer Account - Corporate requests.
Supported browsers
Nium's onboarding forms support the following browsers (minimum required versions):
- Google Chrome version 14 and above.
- Safari version 13 and above.
- Microsoft Edge version 115 and above.
Please note that onboarding forms may not be fully compatible with all mobile browsers.
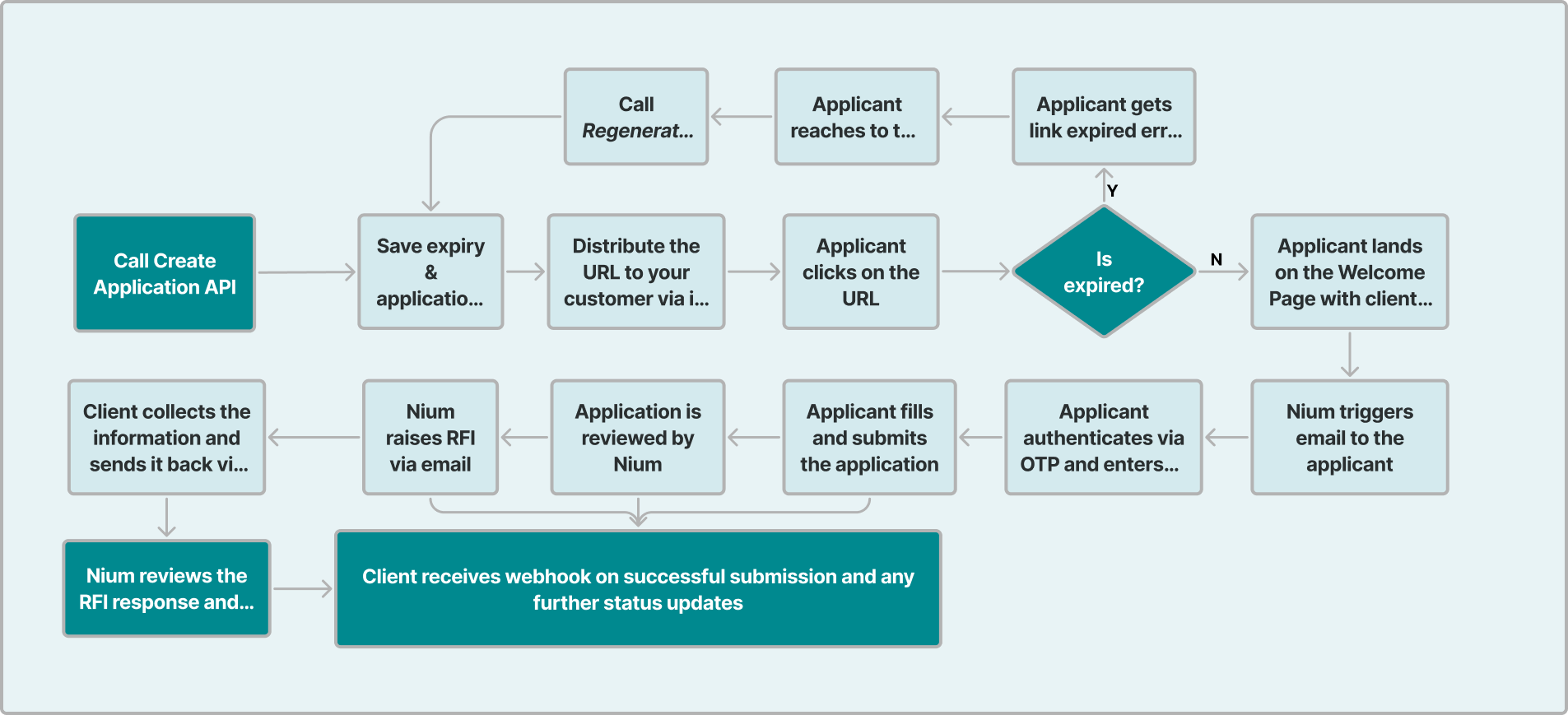
Onboarding forms flow
The following shows the steps clients follow to onboard corporate customers using Nium’s pre-built onboarding forms.

Setting up onboarding forms
- Onboarding forms are currently only available for Singapore (SG) clients.
- Customers with a
registeredCountryof either SG or non-SG can be onboarded through the SG region. For more details, please contact your Nium account manager or Nium Support.com.
To configure onboarding forms for your account, provide the following details to your Nium sales or account representative. Contact Nium support if you are unsure of who your sales representative or account manager is:
- Brand name: The name your customers recognize your products by.
- Brand logo: Enhance your customers’ onboarding experience by including your logo.
- Minimum size:
- 35x35 pixels,
- Maximum size:
- 5 MB.
- Acceptable formats:
- PNG
- JPEG
- SVG
- Minimum size:
- Technical support email: The email address your customers can use to contact your entity for technical issues or queries.
- Operations email: The email address to receive communications regarding requests for information (RFIs).
Creating a corporate onboarding form
Step 1: Create an application and share the onboarding form URL
- Submit a Create Application for Onboarding Form request and include the required parameters to create an onboarding form application.
- Nium's API will return a form URL. You can then either:
- Include our custom JavaScript component in your HTML. For more details on this Javascript component, see Using Javascript for onboarding forms
- Embed the form URL in an iframe on your customer facing dashboard. For details on embedding the form URL, see Using iframes for onboarding forms.).
- Send it directly to customers via email.
Request parameters
| Parameter | Description | Required |
|---|---|---|
region | Regulatory region under which you want to onboard the customer | Required |
applicationType | Only valid value is corporate | Required |
corporate | Object to pass the basic details of the customer |
corporate object
| Parameter | Description | Required |
|---|---|---|
businessName | The name of the corporate customer. Maximum length: 80 characters. | Yes |
businessRegistrationNumber | The business registration number of the corporate customer. Maximum length: 30 alphanumeric characters or spaces. | Yes |
applicantEmail | The applicant’s email address where the OTP will be sent. Maximum length: 60 characters. | Yes |
registeredCountry | The registered country of the corporate customer. | Optional |
{
"region": "SG",
"corporate": {
"businessName": "ABC Capital-01-16",
"businessRegistrationNumber": "BRNBCAAN3336",
"applicantEmail": "applicant.email@cusdomain.com",
"registeredCountry": "SG"
},
"applicationType": "corporate"
}
Response parameters
| Parameter | Description | Required |
|---|---|---|
applicationId | A unique identifier for the application used in subsequent requests. | Yes |
url | The URL to access the onboarding form. Share this with the customer via an iframe or offline channels like email. | Yes |
expiry | The expiration time of the URL in epoch format. Use the Regenerate Onboarding Form URL request if the URL expires. | Yes |
Successful response
{
"applicationId": "APP1713860447006QUG",
"url": "https://onboard.nium.com/corporate/APP1713860447006QUG?linkId=7653cf6e-957a-4491-b41b-c44f7e96f414",
"expiry": "1713359070614"
}
Troubleshooting errors
- Duplicate values: The
businessRegistrationNumberandbusinessNamemust be unique when creating an application. Submitting duplicate values returns aBAD_REQUESTerror. - Multiple applications: Multiple
applicationIds can be created for the same applicant but for different corporate customers using the Create Application for Onboarding Form request. - Existing customer: If a customer already exists with the same
businessNameorbusinessRegistrationNumber, Nium’s API will return an error.
Bad request error if an application already exists with the samebusinessName or businessRegistrationNumber
{
"errors": [
{
"code": "application_already_exists",
"description": "application already exists with the businessName Kub, Rogahn 1028 and businessRegistrationNumber: 113061158"
}
]
}
Bad request error if a customer already exists with the same businessName or businessRegistrationNumber
{
"errors": [
{
"code": "customer_already_exists",
"description": "customer already exists with the businessName Wolff - Borera2011"
}
]
}
Step 2: Authenticate the customer
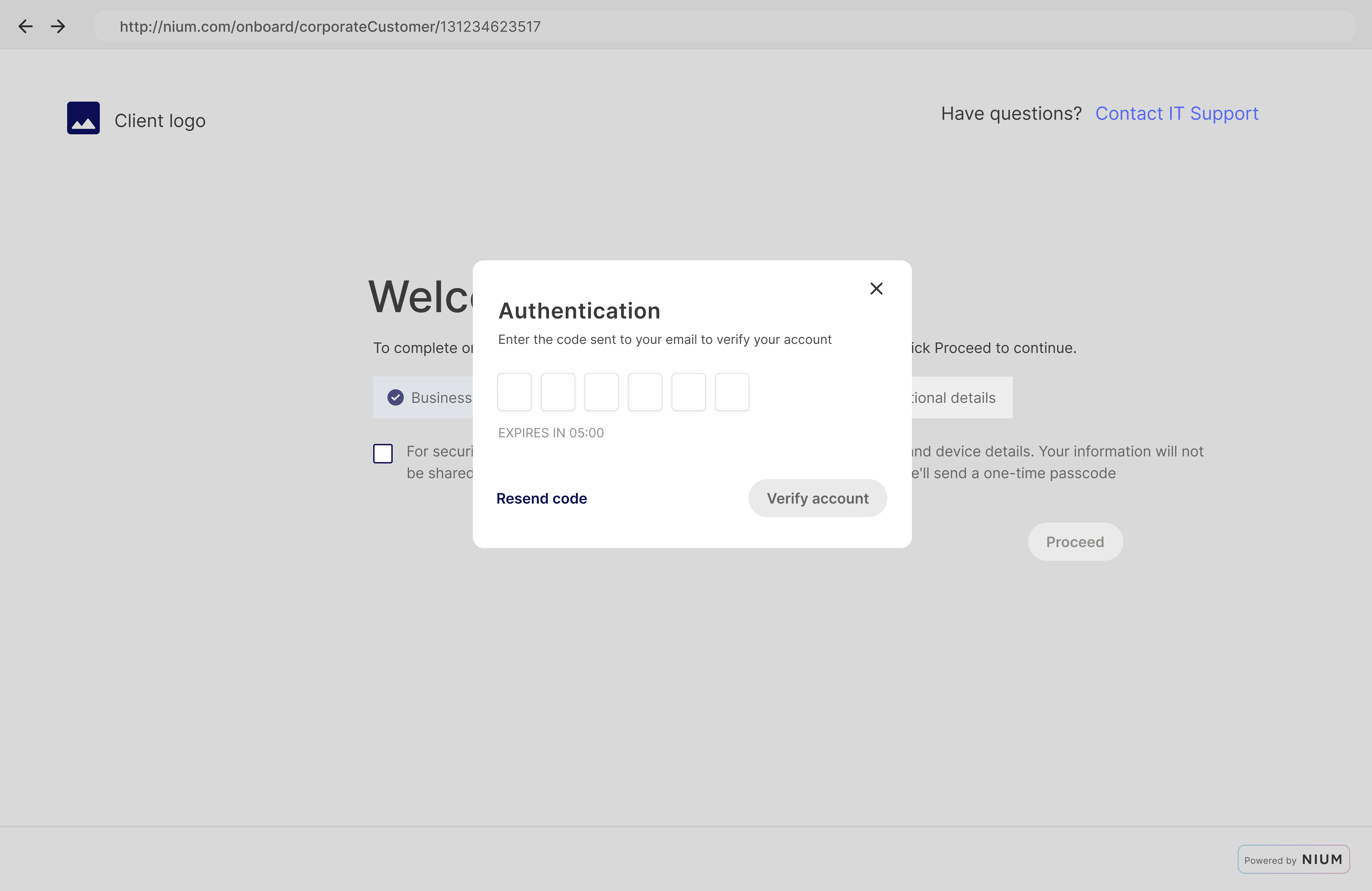
Nium sends an OTP to the customer's email, which they enter into the onboarding form to authenticate their account. See Onboarding forms walkthrough for screenshots showing where customers enter the OTP.
Step 3: Complete and submit the application
To complete the onboarding form, the corporate customer must provide key business and personal information within the form. The corporate customer applicant must complete the following actions:
-
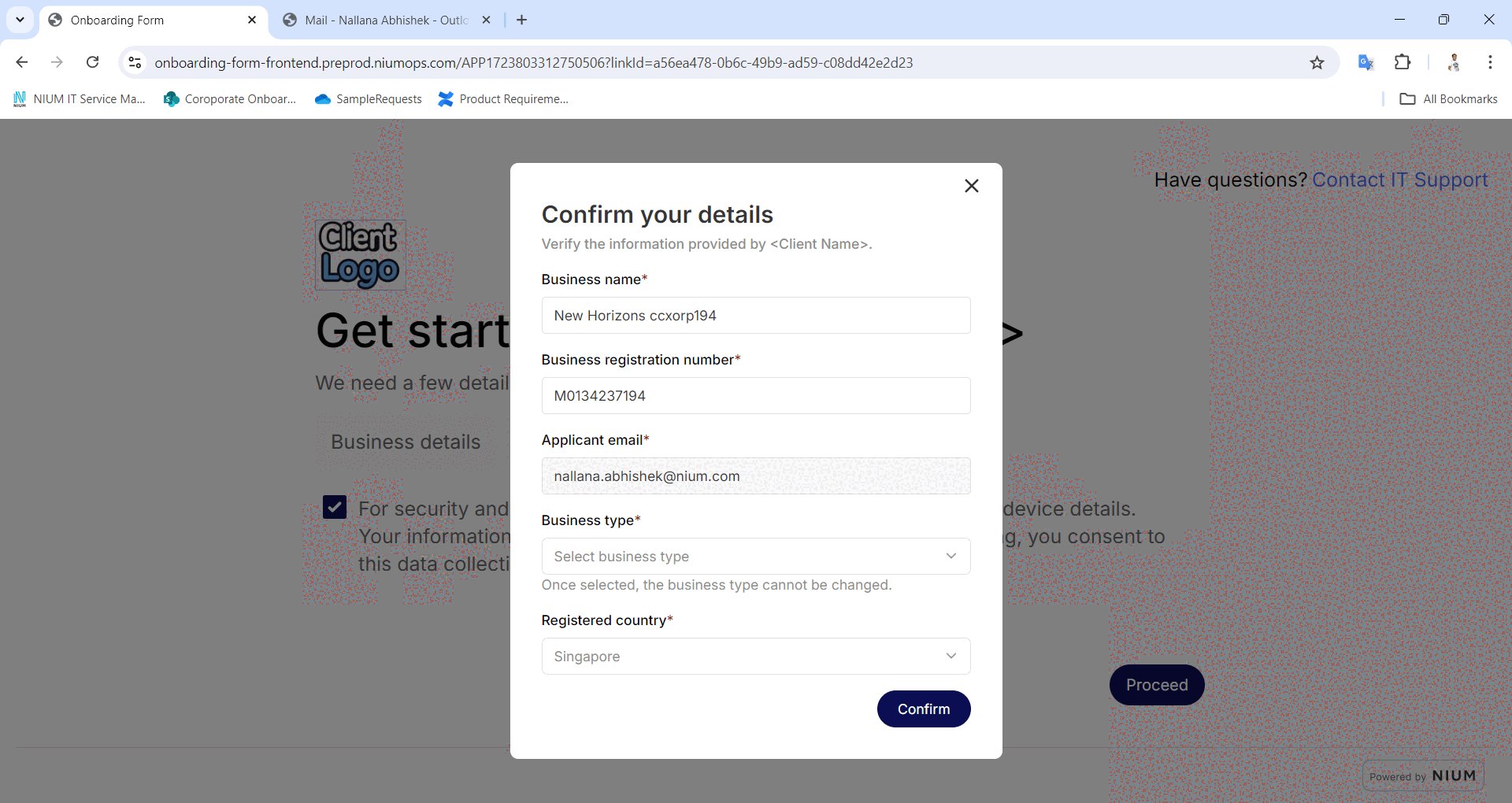
Confirm business information: Applicants review and confirm the corporate customer's business name and registration number, as provided by the client.
-
Verify business details: Nium auto-fills the form with business and stakeholder information. Applicants confirm these details and upload any necessary documents.
-
Enter stakeholder information: The applicant must complete the details for Ultimate Beneficial Owners (UBOs), shareholders, directors, and other key stakeholders (such as signatories), as listed in the business registration document. The applicant must also upload any required supporting documents.
-
Provide applicant information: If the applicant is not one of the previously mentioned stakeholders, they must add their personal information to the form.
-
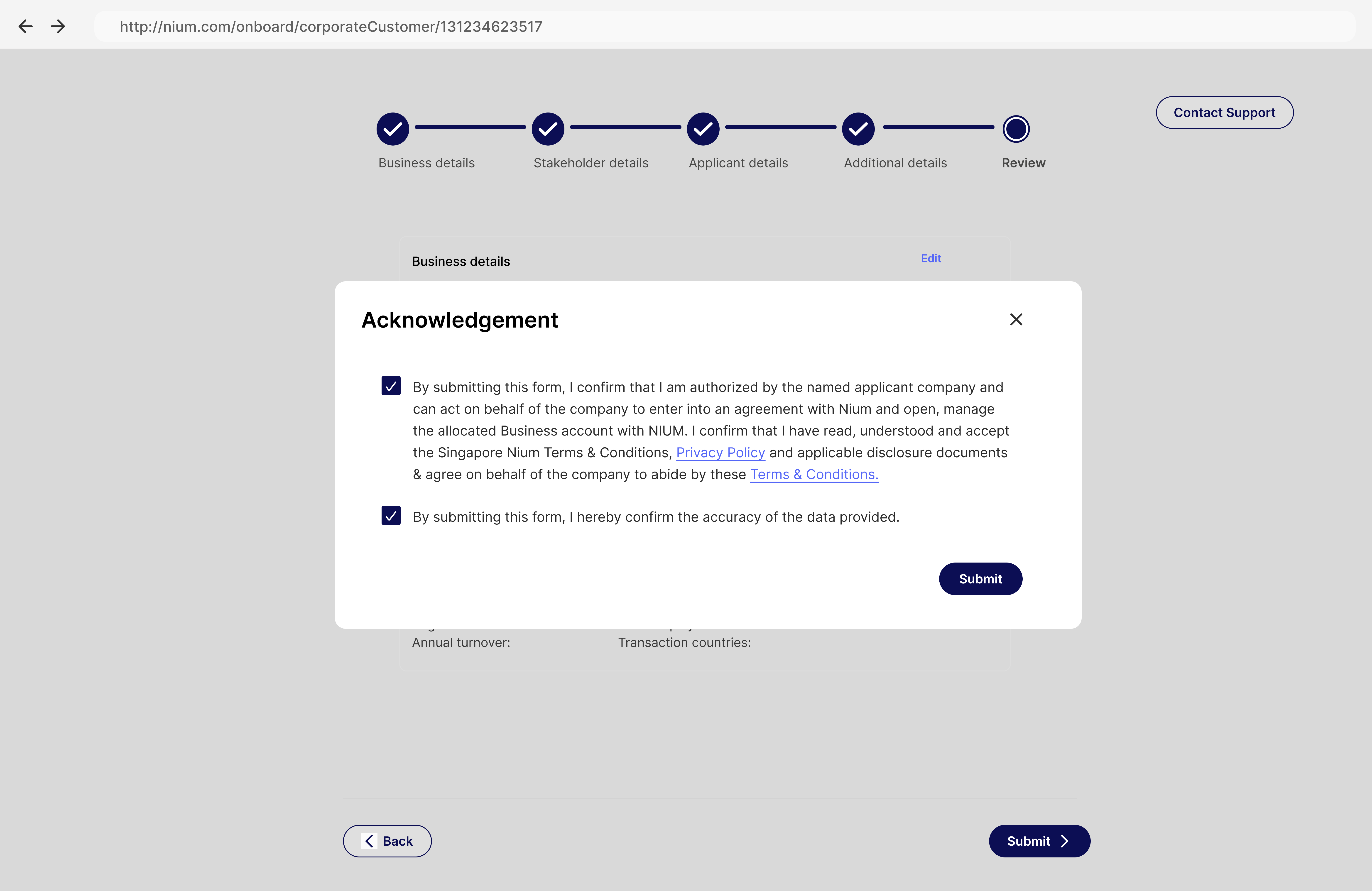
Review and accept terms: The applicant reviews the entered details, accepts the terms and conditions, and submits the form. For more information, see our Terms & Conditions and Privacy Policy.
-
Complete applicant verification: The applicant verifies their identity via Singpass or by uploading documents through Onfido, our verification partner. In certain regions, verification is automatically performed via database verification, with no further action required from the applicant.
-
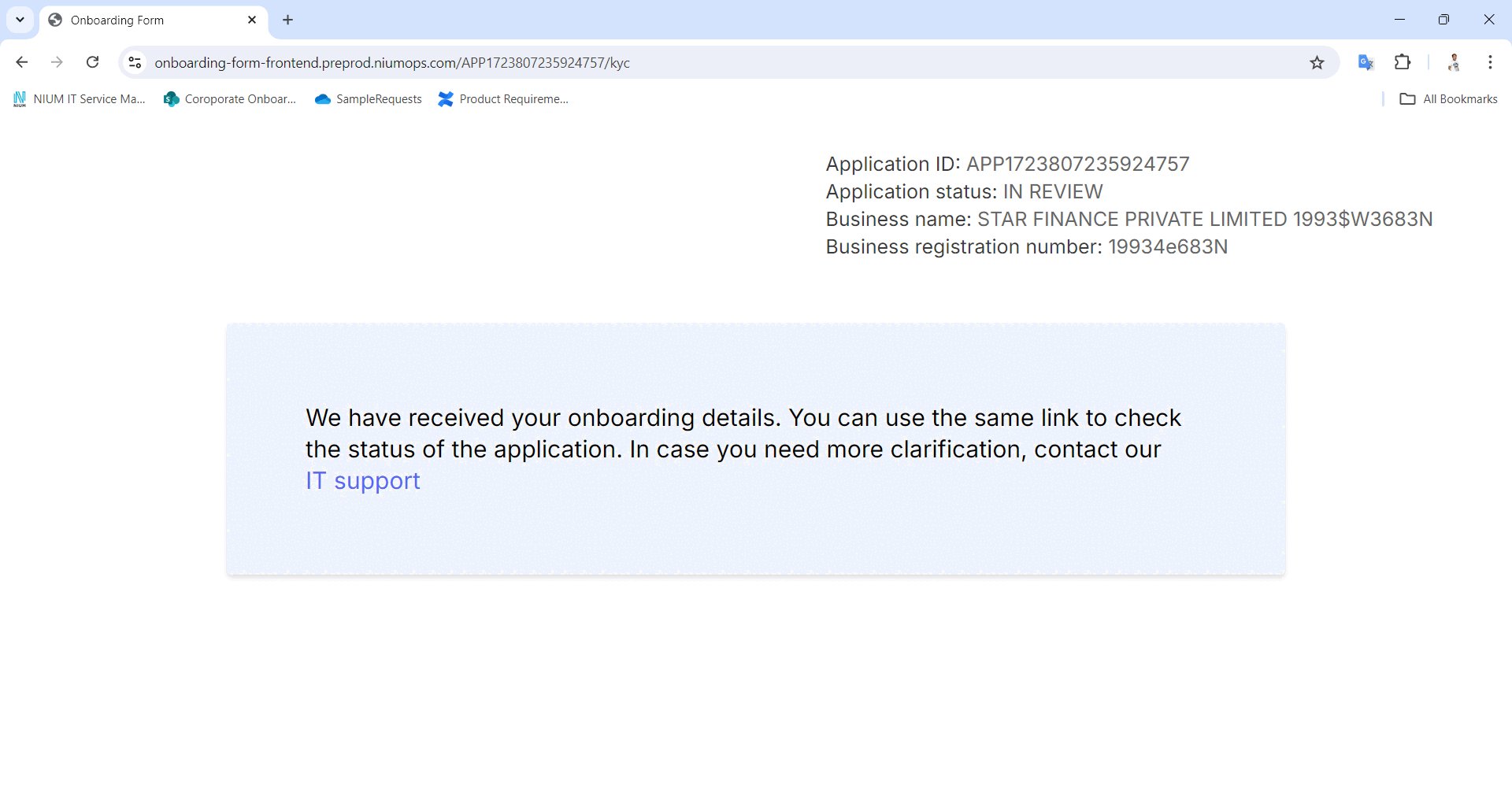
Submission confirmation: After submitting all required data and documents, and completing the verification process, the applicant will see an "application is under review" message on the form.
Step 4: Complete compliance review
Our compliance team will review the corporate customer's submitted application. Progress is communicated via webhooks. Nium's compliance team may issue a Request for Information (RFI), which will trigger an email from Nium's API detailing the required data. You need to collect the requested data or documents from the corporate customer and submit them back to our compliance team by responding to the RFI email.
The review process is complete once the status updates to Clear. After this, the customer can start initiating transactions.
Webhooks
Integrate with the Client-KYB Status event to track status updates for the application. Use the applicationId returned in step 1 to listen for status changes..
Track the complianceStatus and status fields to determine the next steps.
The following table breaks down important complianceStatus and status updates and the subsequent actions you need to take. You can ignore any other state transitions.
complianceStatus | status | Description | Action required from the client |
|---|---|---|---|
ACTION_REQUIRED | PENDING | Application is under review by our compliance team. | None |
RFI_REQUESTED | PENDING | Compliance team raised an RFI. Client will receive an RFI email. | Collect the requested information from the customer and reply to the RFI email. |
RFI_RESPONDED | Pending | Compliance team has received your RFI response and verifying the details provided. | None |
COMPLETED | Clear | Application is approved by our compliance team. | Customer can start processing transactions. |
REJECTED | FAILED | Application is rejected by our compliance team. | Reach out to your Nium account manager for next steps. |
Additional tools and features
URL expiry and regenerating onboarding form URLs
URLs returned in the Create Application for Onboarding Form response expire after 24 hours.
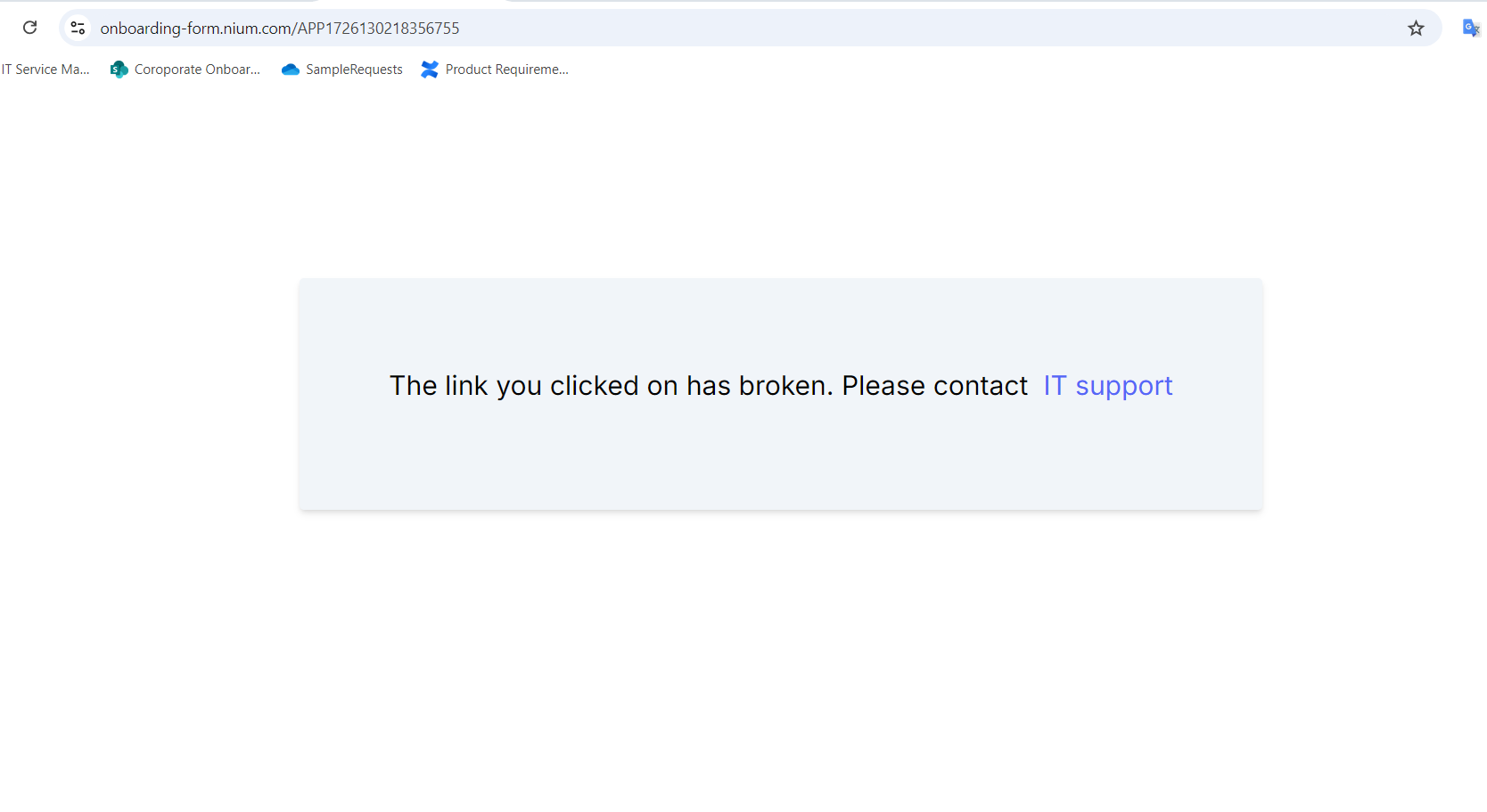
When an onboarding form URL expires, customers encounter a The link you clicked on has broken. page in their browser and customers must contact the client's support team for a new URL.

The client and their team can fetch a new URL using the Regenerate Onboarding Form URL request.
Customers who have already started filling out the onboarding form will not encounter the The link you clicked on has broken. page unless they leave the form and try to access the expired URL again.
Terms & Conditions and Privacy Policy
The client configures the terms & conditions, which will be shown to the customer. Use the Terms and Conditions request to view the terms and conditions configured for your onboarding form.
You can review our Privacy Policy which is also shown to customers.
Using JavaScript for onboarding forms
To integrate our onboarding forms into your platform, you can use our custom JavaScript component. See the following HTML example that shows how to include the onboarding form by passing the form URL as a parameter:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Custom Component</title>
<!-- Link to your CSS file -->
<!--script src="https://onboarding-form-frontend.preprod.niumops.com/corporate/resources/niumOnboardingForms.js"><---/--script-include a script link to the omnboarding forms-->
<link href="https://onboarding-form-frontend.preprod.niumops.com/corporate/resources/tailwind.css" rel="stylesheet">
</head>
<body class="flex flex-col min-h-screen">
<onboarding-form-loader
url="https://onboarding-form-frontend.preprod.niumops.com/corporate/APP1731409198968972?linkId=7fa7dee1-23f5-42c2-a428-c4c542268ade">
</onboarding-form-loader>
</body>
</html>
JavaScript Component Paths
- Preprod path to access the JavaScript component:
https://onboarding-form-frontend.preprod.niumops.com/corporate/resources/niumOnboardingForms.js
- Production path to access the JavaScript component:
https://onboarding-form.nium.com/corporate/resources/niumOnboardingForms.js
Best practices
To ensure a seamless experience when using the Javascript component, follow these best practices:
Page Layout
- Use a full-page layout to display onboarding forms for the best visual experience.
- If additional elements are required on the same page, make sure scrolling is enabled and verify the form renders correctly.
CSS Customization
- Keep your CSS minimal to avoid conflicts with the form's default styles.
- If you encounter issues with CSS interference, contact your account manager for assistance.
Browser Behavior
- Avoid refreshing the browser during the onboarding process. Refreshing the page will restart the form from the beginning.
- Verify the browser's back button navigates to the previous page of your website. Navigation within the form itself is managed by the "Back" and "Next" buttons provided in the form.
Permissions and Requirements
- The onboarding forms do not require permissions for camera, microphone, or geolocation.
- Document uploads are mandatory for completing the onboarding process.
Authentication
- By default, onboarding forms request customer authentication immediately after the welcome page.
Following these guidelines will help ensure a smooth and reliable onboarding experience for your customers.
Using iframes for onboarding forms
The onboarding form can also be embedded as an iframe on your customer-facing dashboard or portal.
- We advise clients to avoid refreshing their browser while completing the onboarding form, as this can cause the form to reload from the beginning.
- Make sure the browser’s back button works as expected. The browser back button should lead users to the previous webpage. Navigation within the form is enabled by back and next buttons.
- Make sure scrolling is enabled so users can navigate through the entire form.
- Onboarding form views best in a full page. Make sure to provide sufficient width.
- Camera, microphone, geo location permissions are not required. Document upload is required.
- By default, onboarding forms request customer authentication after the welcome page.
Please note, Singpass currently does not support iframe integrations. Applicants must upload documents using Onfido or another third-party eDocument verification provider.
Onboarding forms walkthrough
The following provides a breakdown of the different pages in Nium's onboarding forms. A GIF is also available to help you better understand how the onboarding form looks, and what customers will run into as they complete the form.
Onboarding forms GIF walkthrough

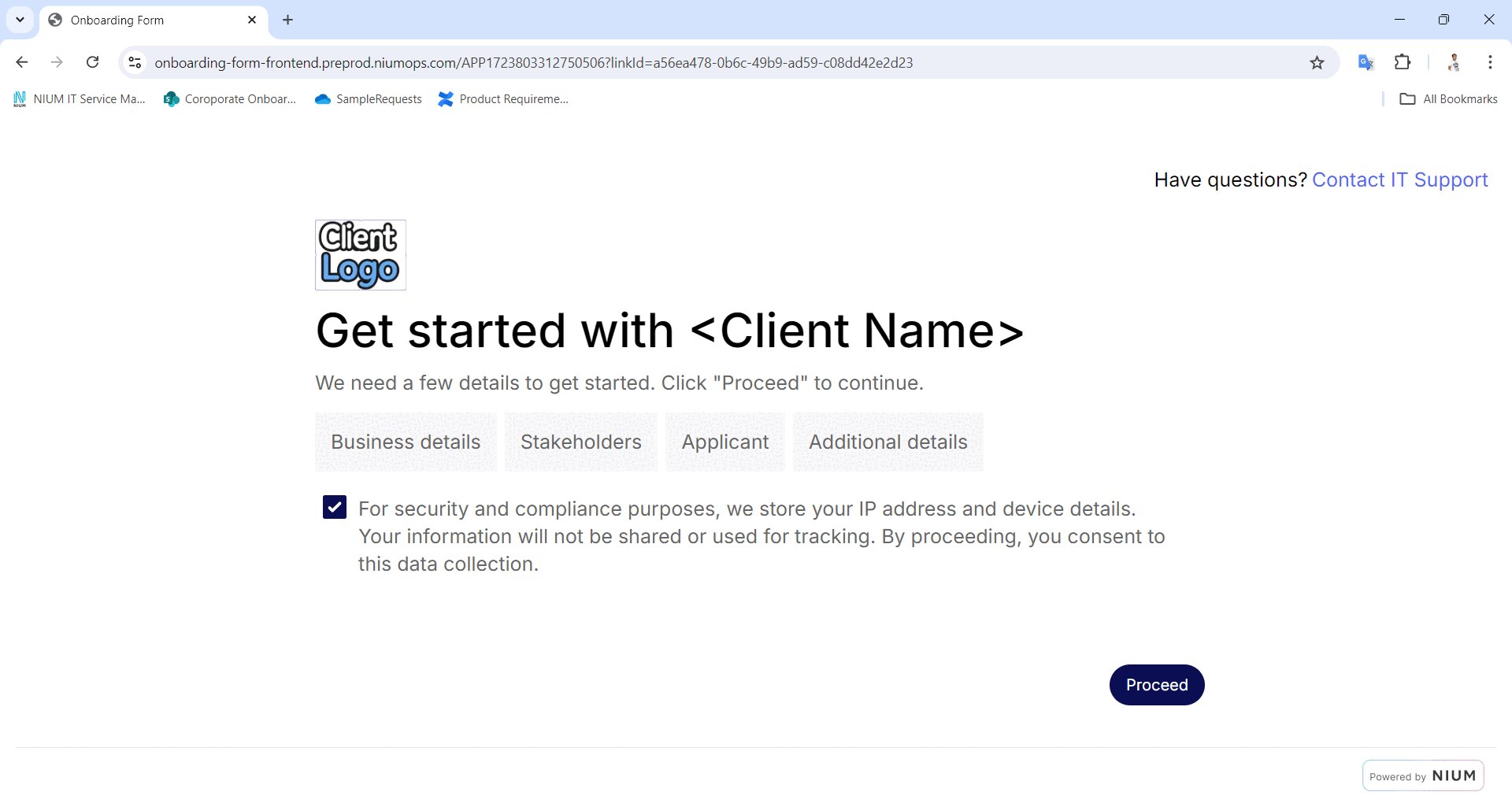
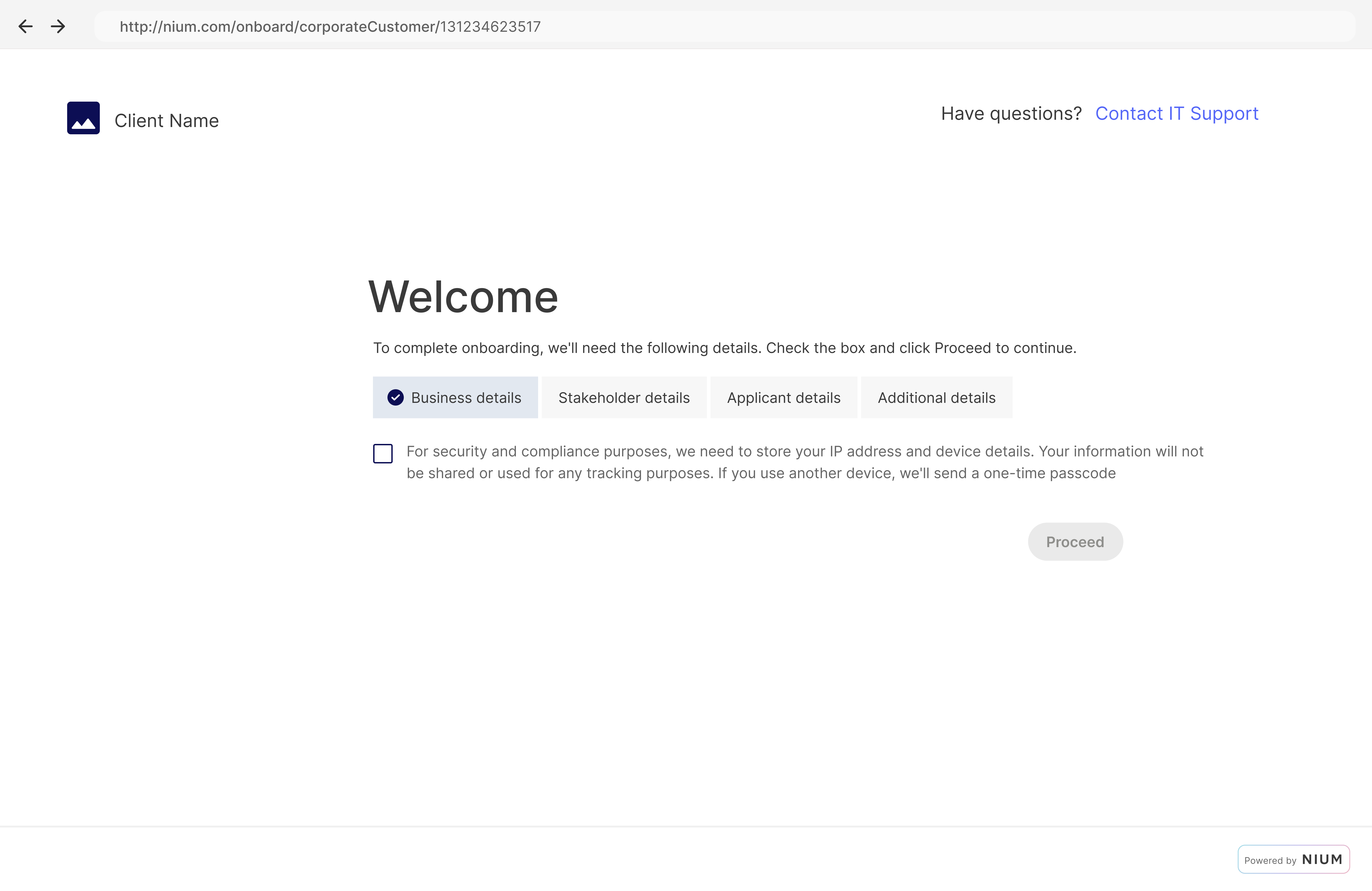
Page 1: Welcome Page

Page 2: Customer Authentication

Page 3: OTP email

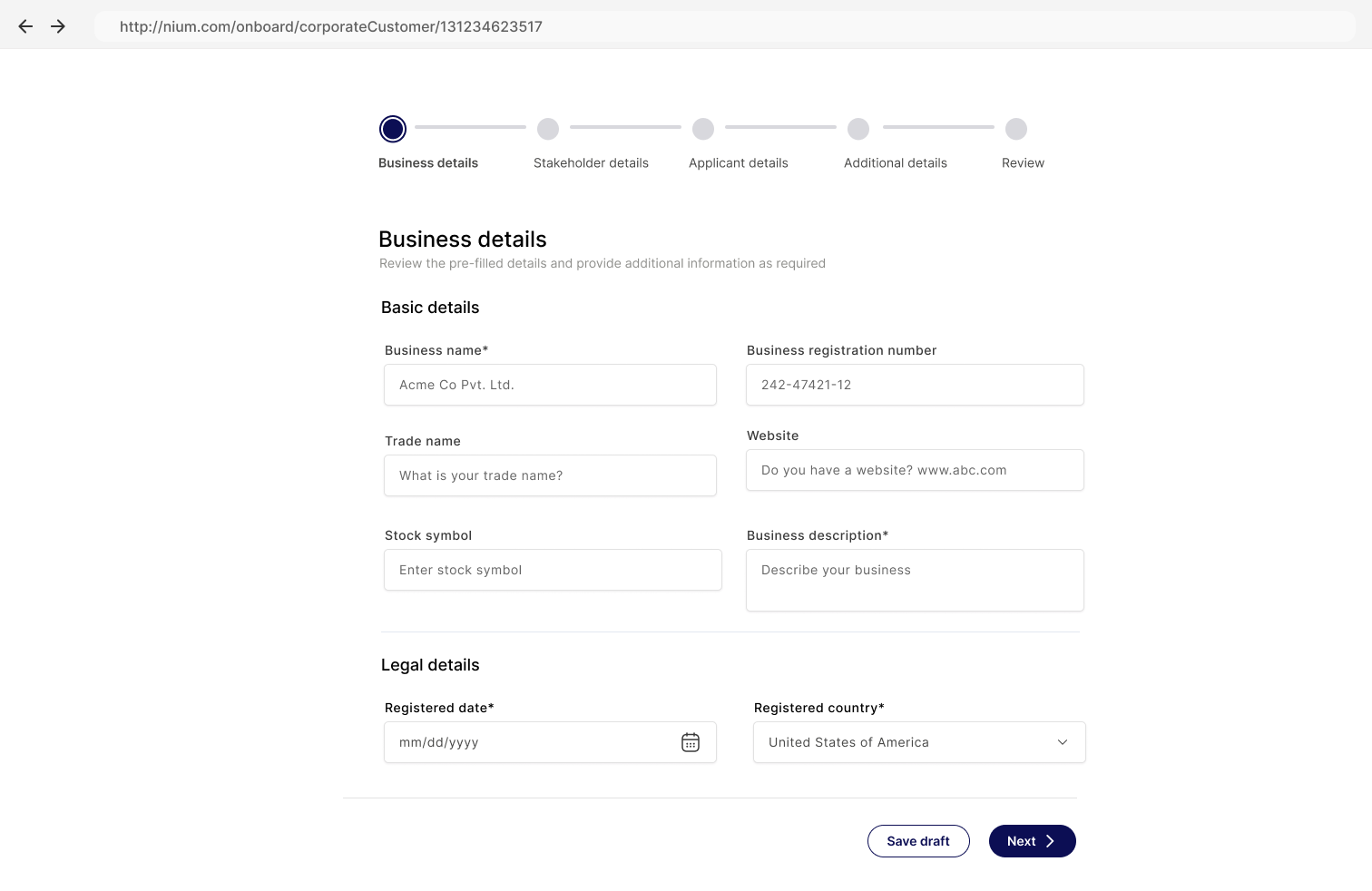
Page 4: Uploading Data and Documents

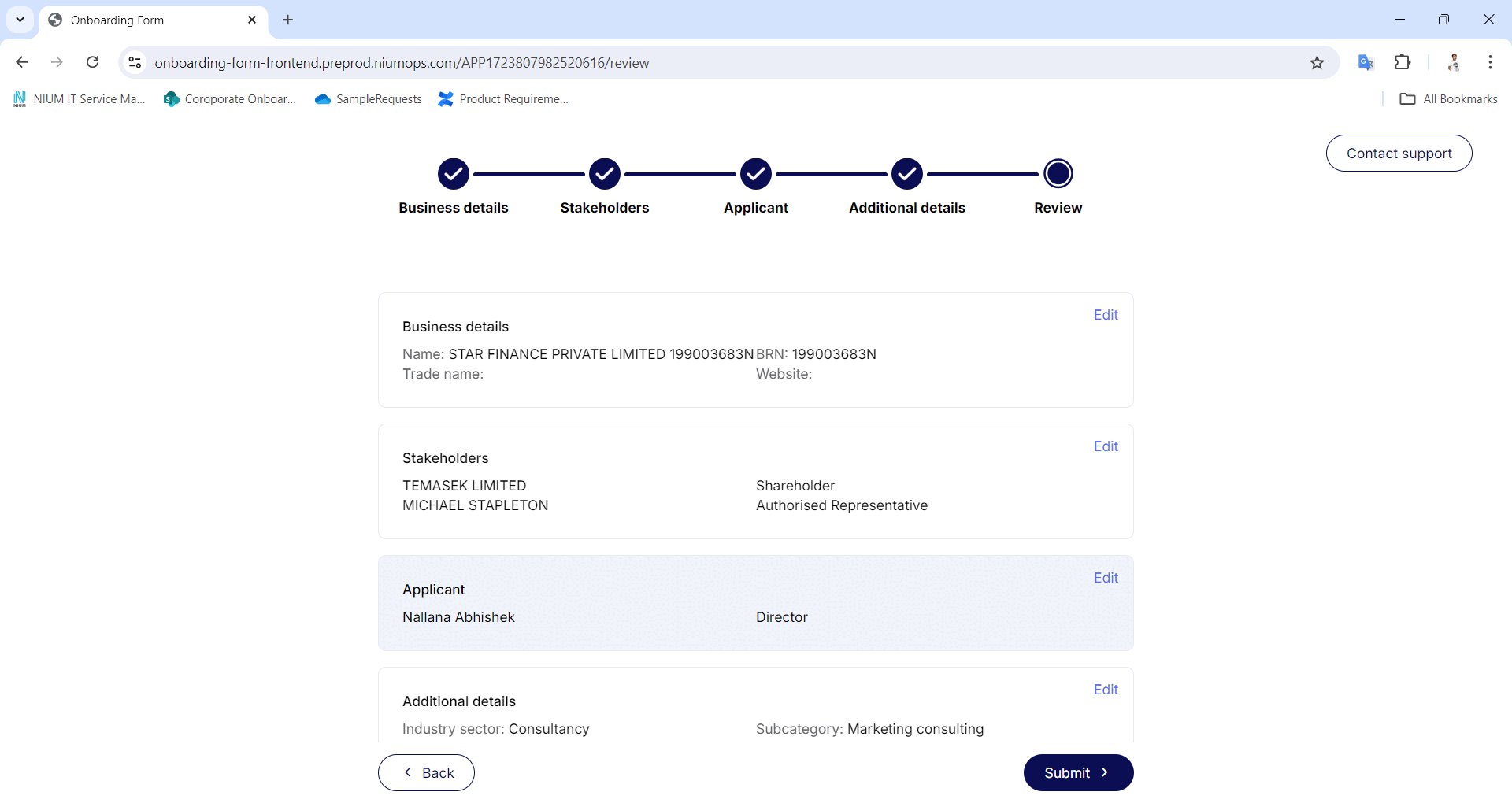
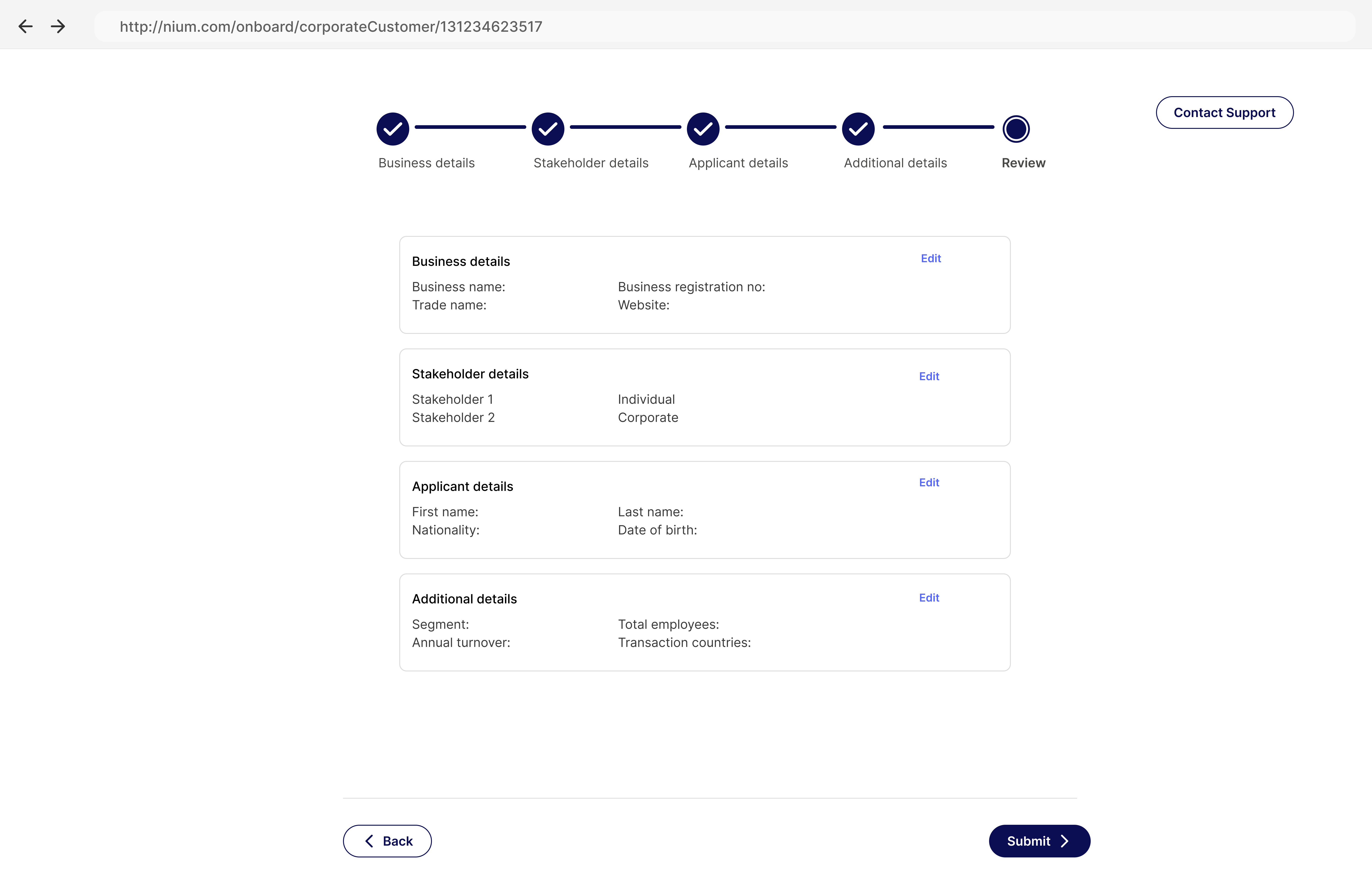
Page 5: Review and Submit

Page 6: Terms & Conditions and Privacy Policy

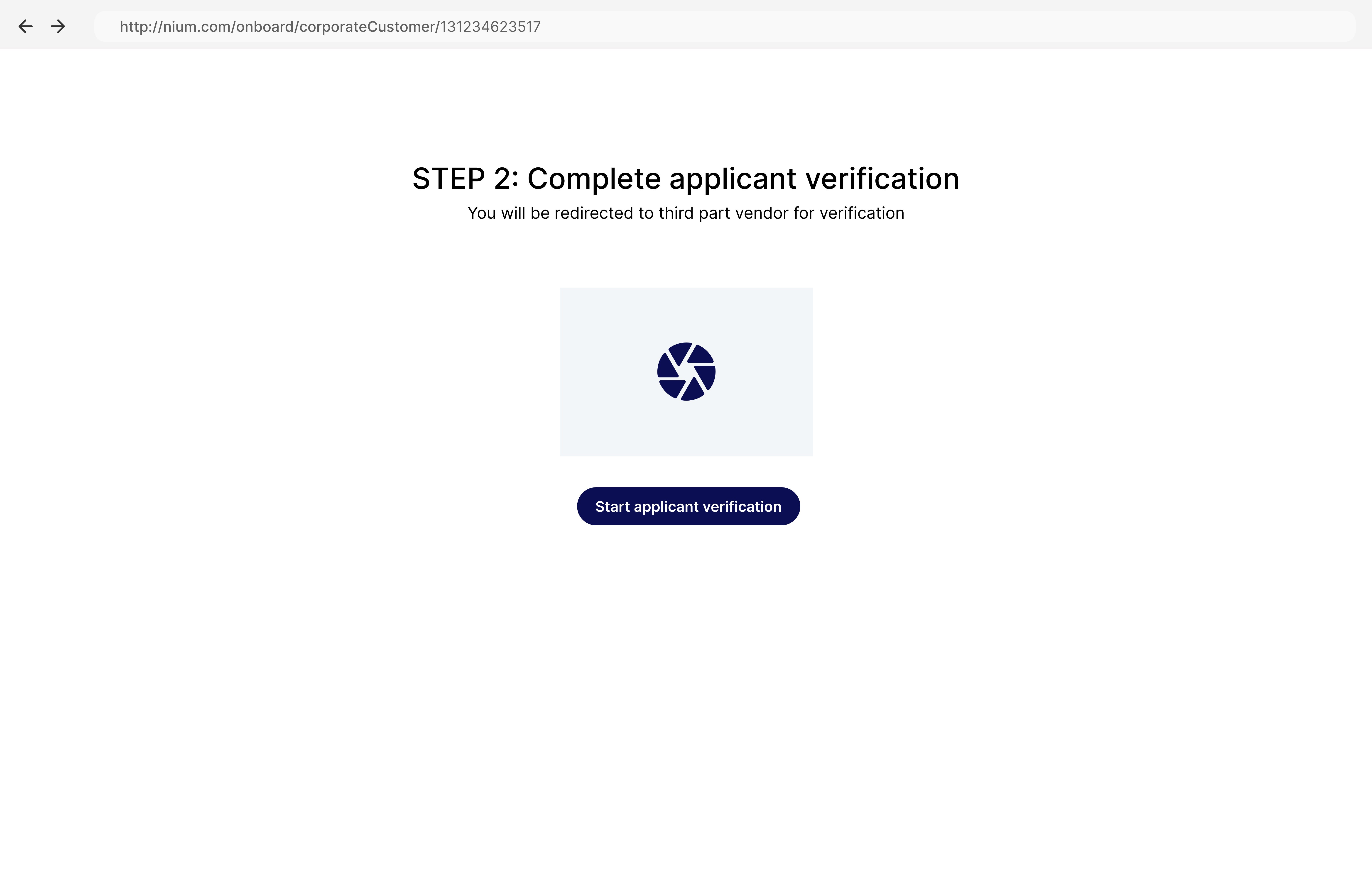
Page 7: Applicant verification

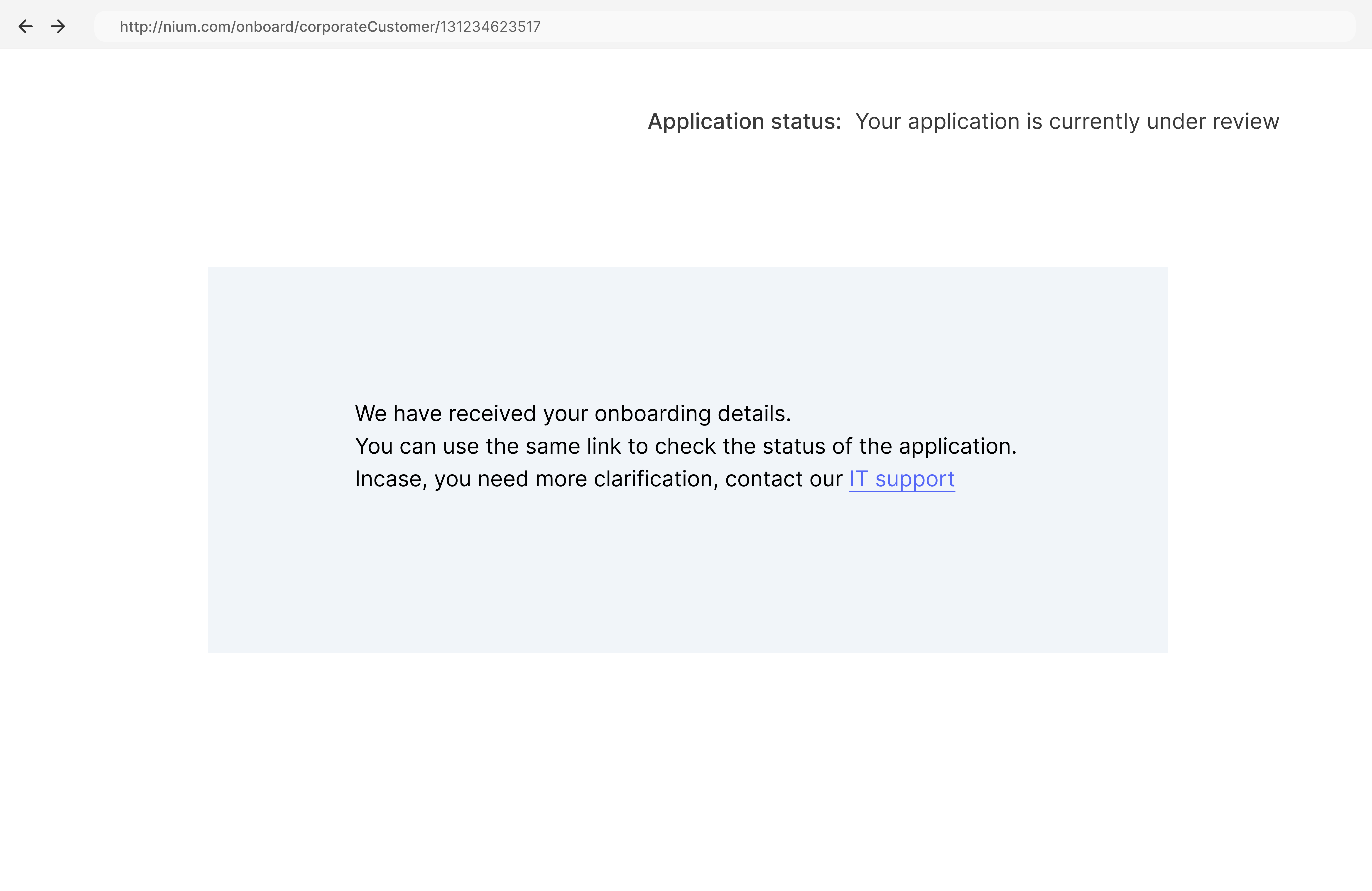
Page 8: Onboarding form under review

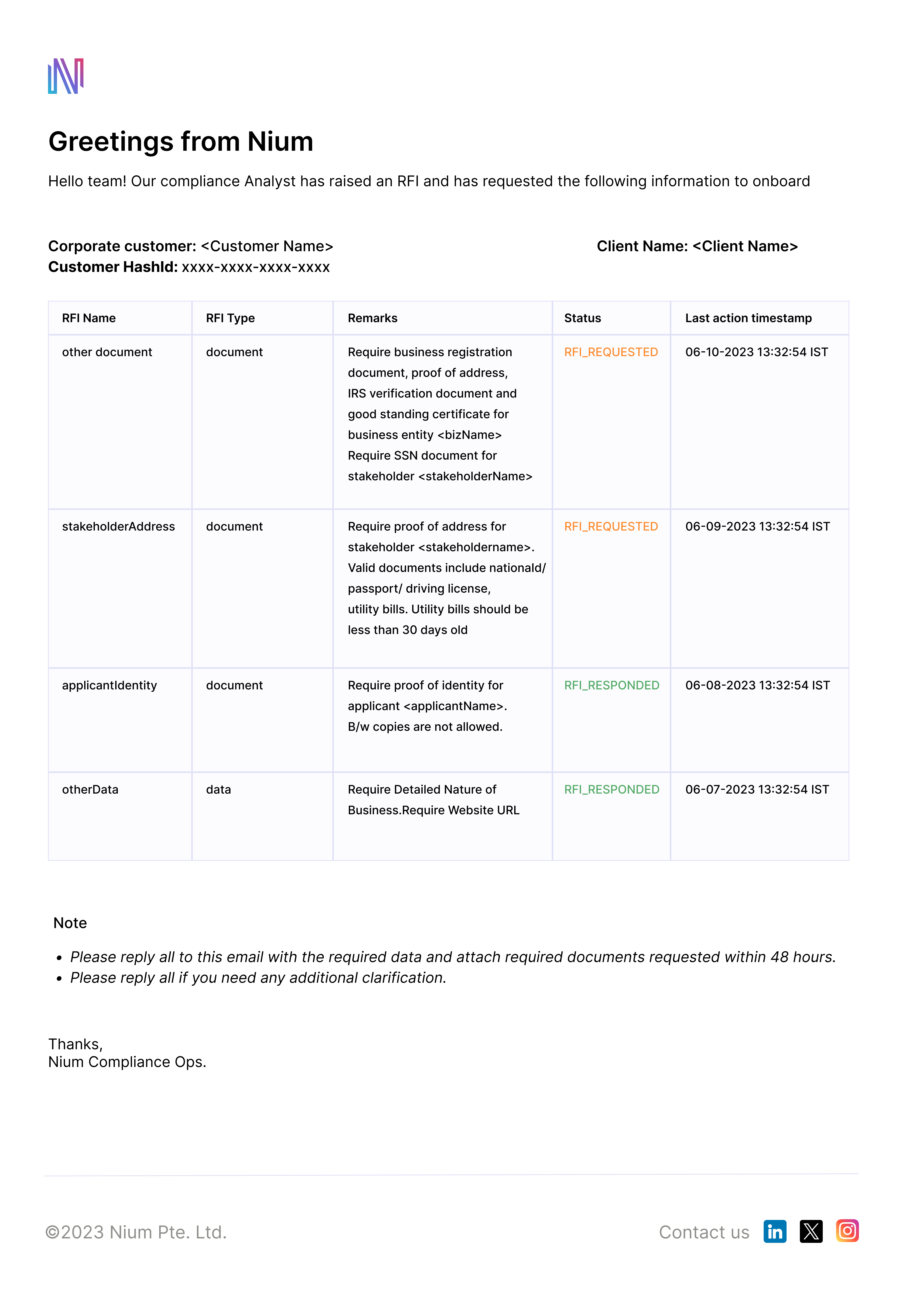
Page 9: RFI email

Next steps
To ensure a smooth onboarding process for your corporate customers, please reach out to your Nium account manager or contact Nium support to confirm if any additional information or steps are required.
Once everything is confirmed, the Nium team will help you configure your payment experience and finalizing the setup to process transactions for your customers.